Cloudflare Pages 搭建博客 | 2026 最新版
- Authors

- Name
- Geeks Kai
- @KaiGeeks

使用 Cloudflare 搭建博客,2026 年最新版
适合人群:想要快速上线个人博客的开发者或内容创作者
预计耗时:约 15-30 分钟
核心优势:免费、全球 CDN、自动化部署
在这篇文章中,我将详细介绍如何使用Cloudflare 搭建一个高性能、安全且免费的个人blog。Cloudflare Pages不仅提供了强大的静态网站托管服务,还能确保您的博客快速、安全地传递给全球读者。
为什么选择Cloudflare Pages?
- 免费且强大
- 无限的带宽
- 自动化的CI/CD流程
- 全球CDN加速
- 简单易用
- 与GitHub无缝集成
- 自动HTTPS
- 自定义域名支持
- 开发者友好
- 支持多种框架
- 详细的部署日志
- 预览部署功能
准备工作
在开始之前,您需要准备:
- 一个GitHub账号
- 一个Cloudflare账号
- 一个域名(可选)
- 本地开发环境(Node.js)
步骤一:选择博客框架
推荐使用Next.js作为博客框架,它与Cloudflare Pages完美兼容。
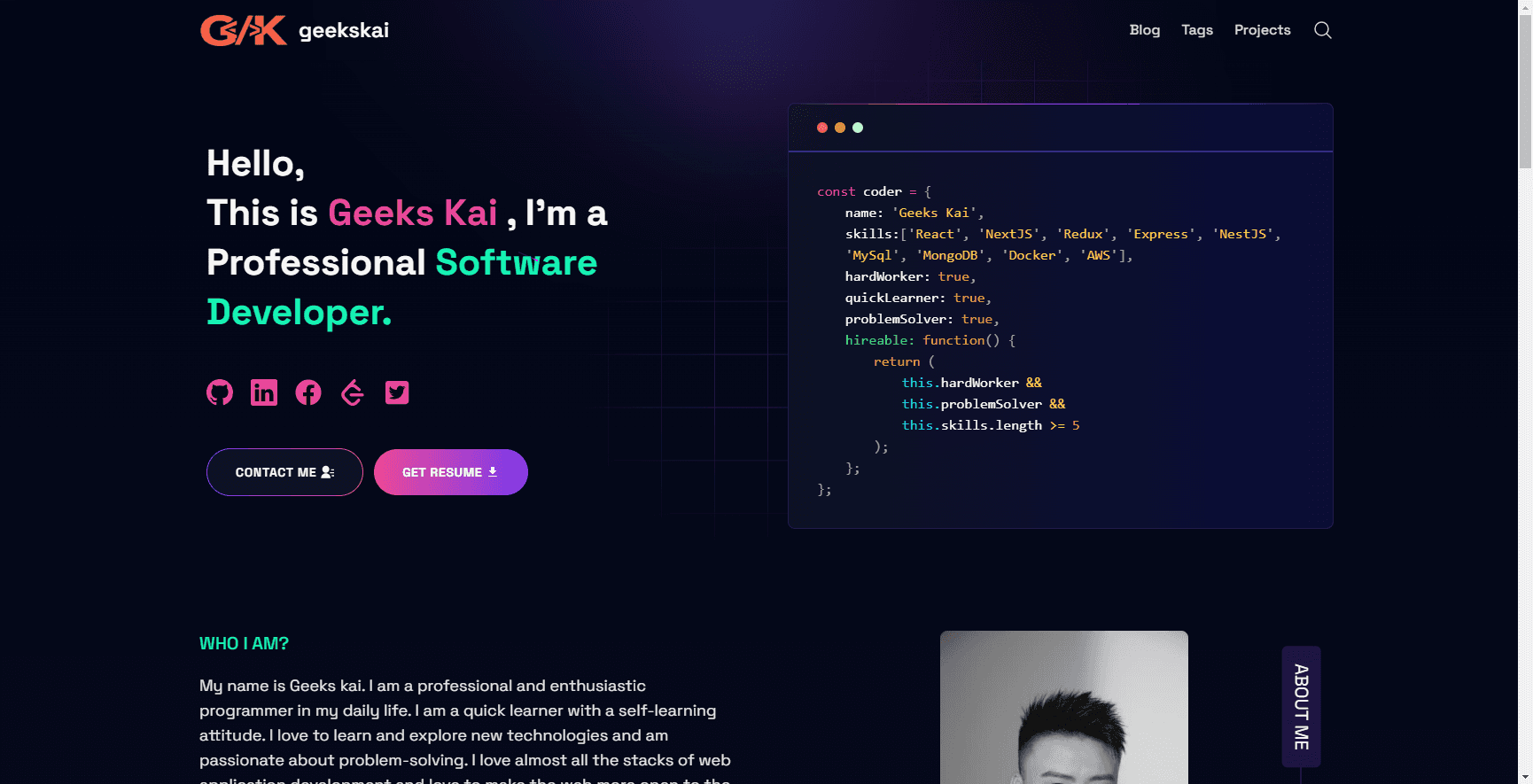
推荐使用已经存在的Next.js模板,以便快速开始,您可以直接fork一个blog模版到自己的GitHub仓库中,这样就能直接使用, 下面以我自己的博客为例:

第一步:请点击👉fork 就能直接fork到自己的GitHub仓库中。
第二步:Cloudflare Pages配置
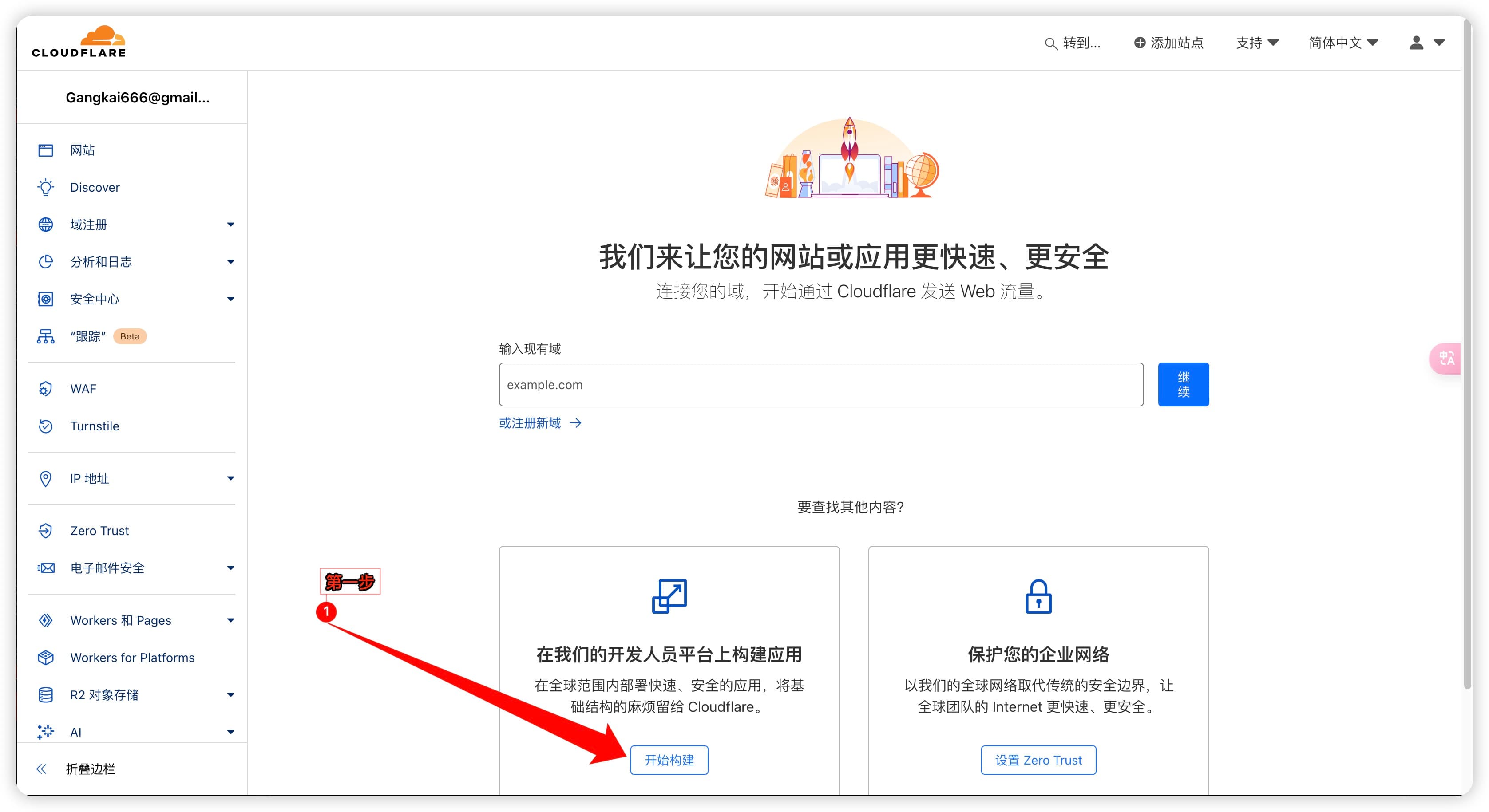
- 登录Cloudflare pages控制台,如果没有账号请先注册一个, 登录成功之后,默认的页面是英文的,我们可以点击右上角切换语言为中文:

- 按照图中的步骤,点击“开始构建”,就能看到下面的页面:

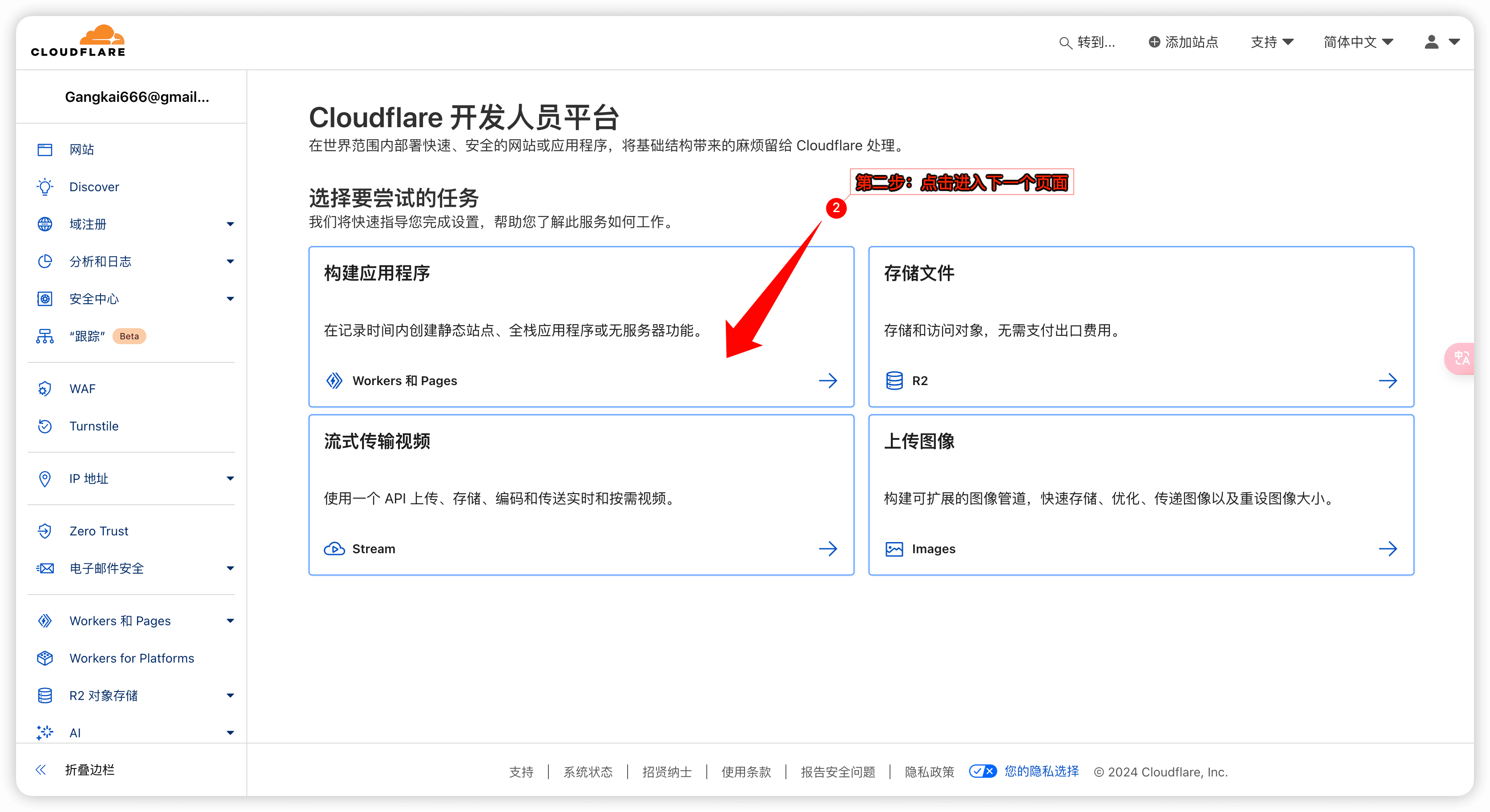
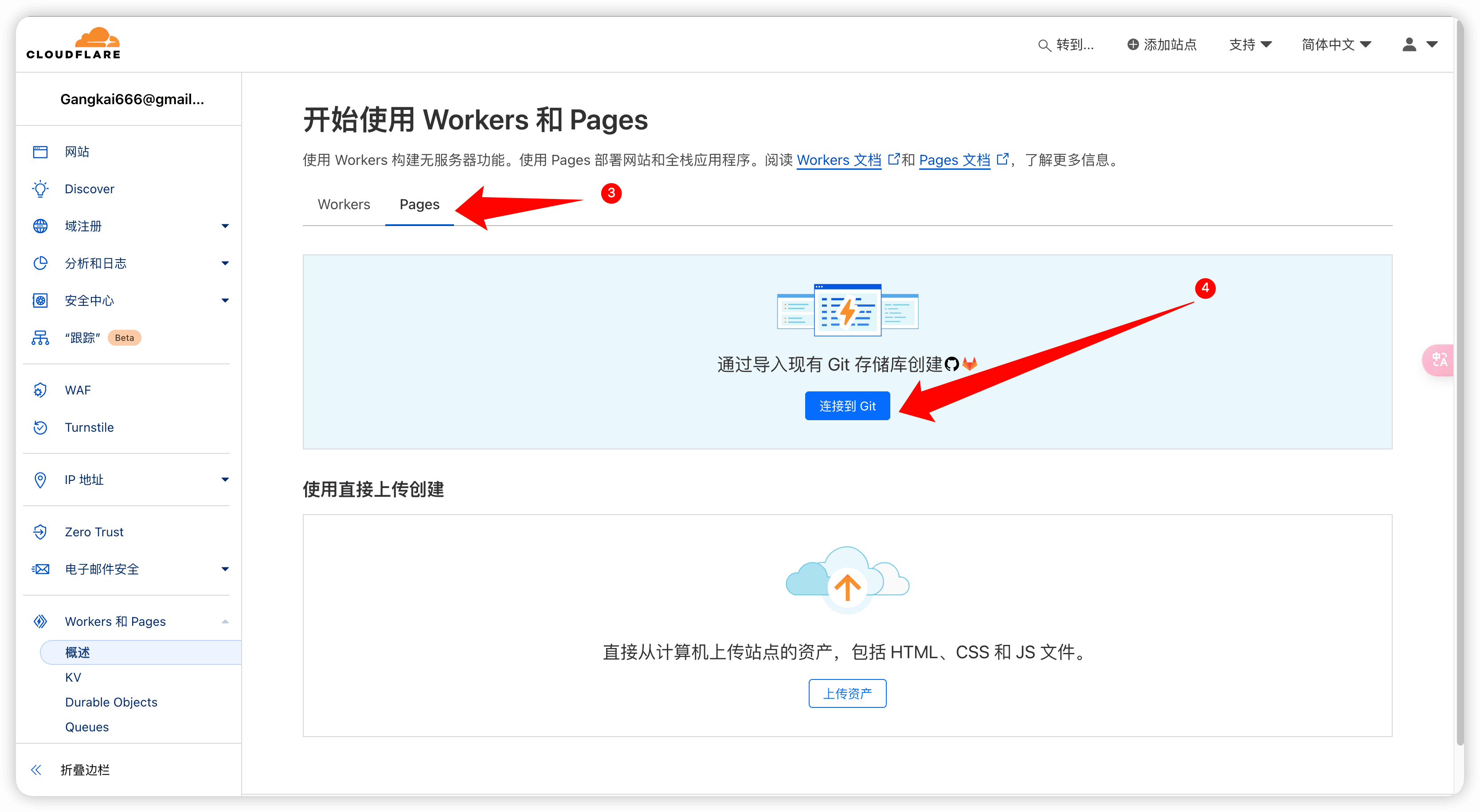
- 我们选择第一个选项的卡片,也就是:“构建应用程序”,然后点击可以看到下面的页面,可以看到有2个tabs选项,分别是Workers和Pages,我们选择Pages选项:

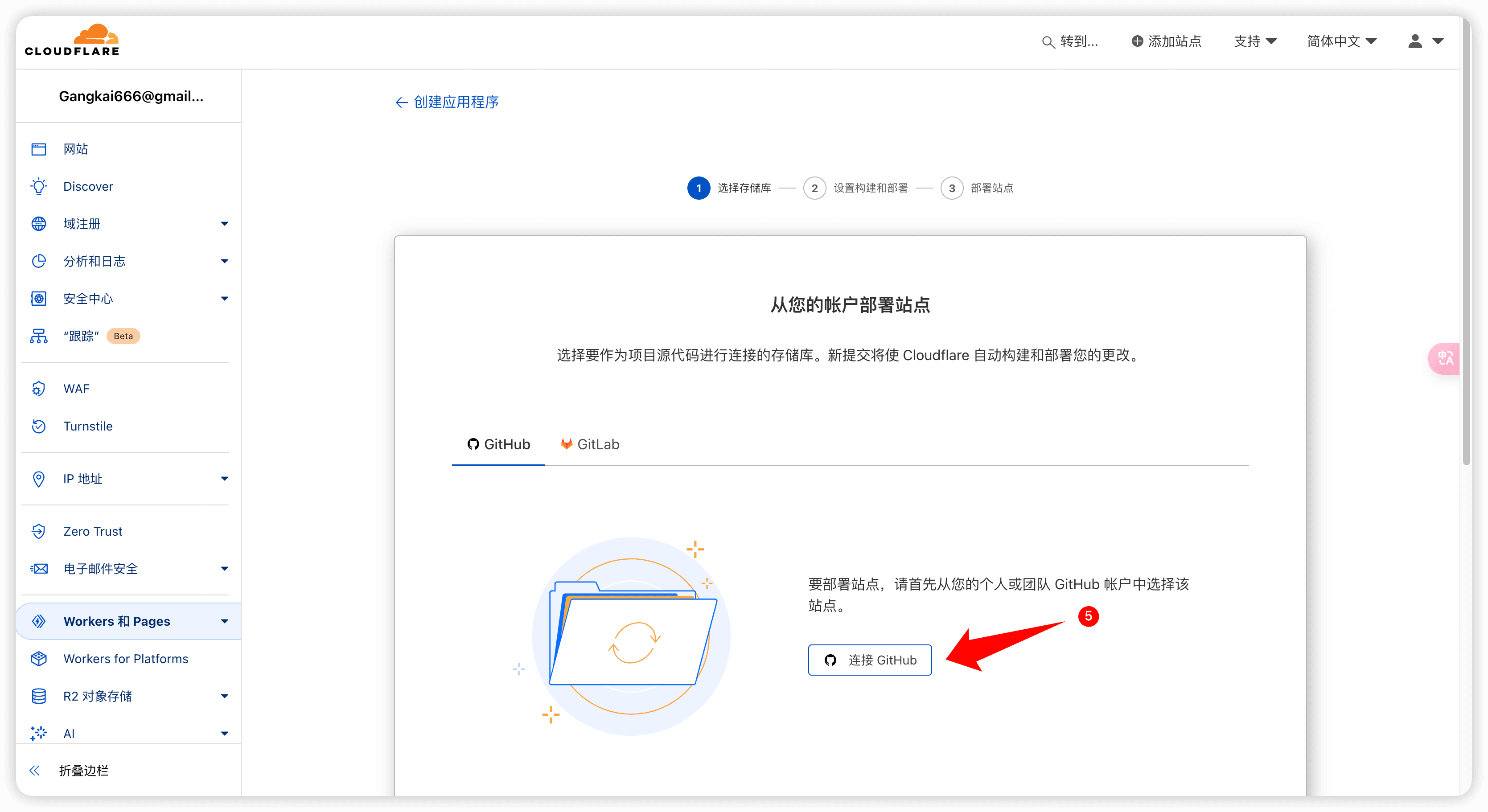
- 在创建应用程序页面,我们可以看到有2个选项,分别是:GitHub仓库和GitLab仓库,我们选择GitHub仓库,然后点击“继续”:

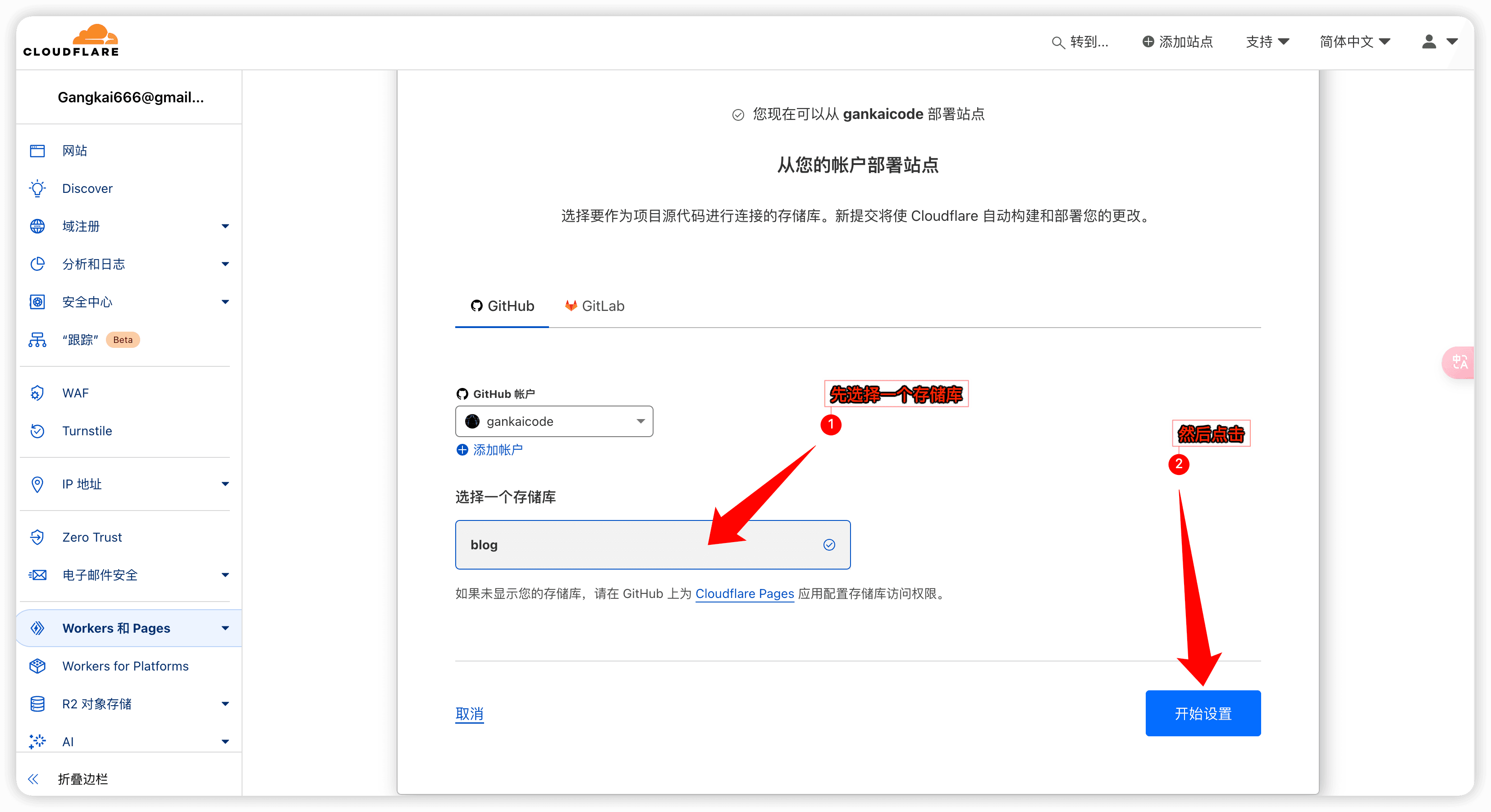
- 授权Cloudflare Pages访问您的GitHub仓库,有两个选项,分别是: “所有仓库”和“选择仓库”,我们选择“选择仓库”,然后选择刚才fork的blog的GitHub仓库,点击“安装并且授权”,之后就能看到下面的页面:

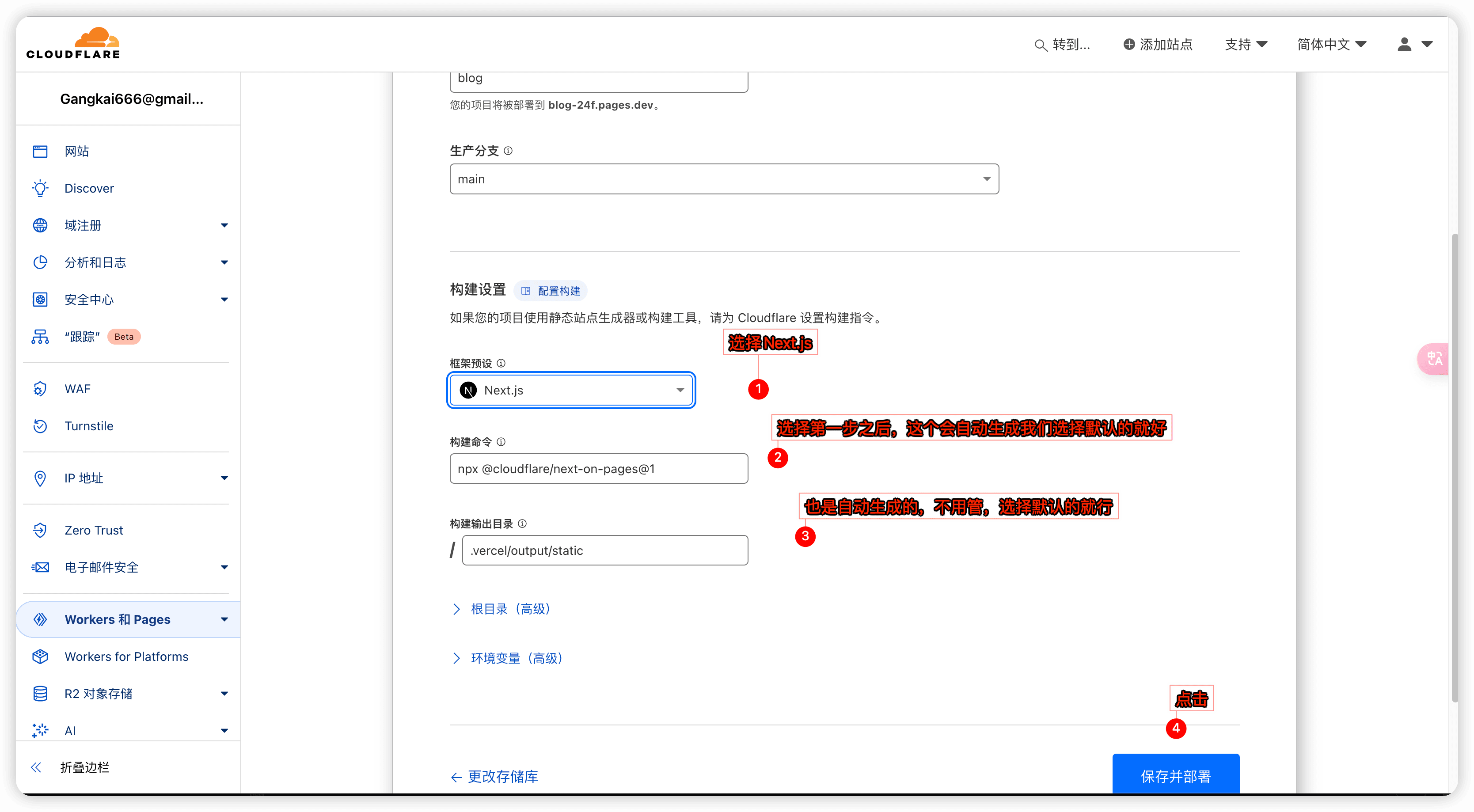
- 点击“开始设置”之后,你就能看到下面的页面,我们可以看到有项目名称,生产分支,构建设置等选项,我们可以根据自己的需求进行设置,框架预设选择Next.js, 然后点击“保存并部署”:

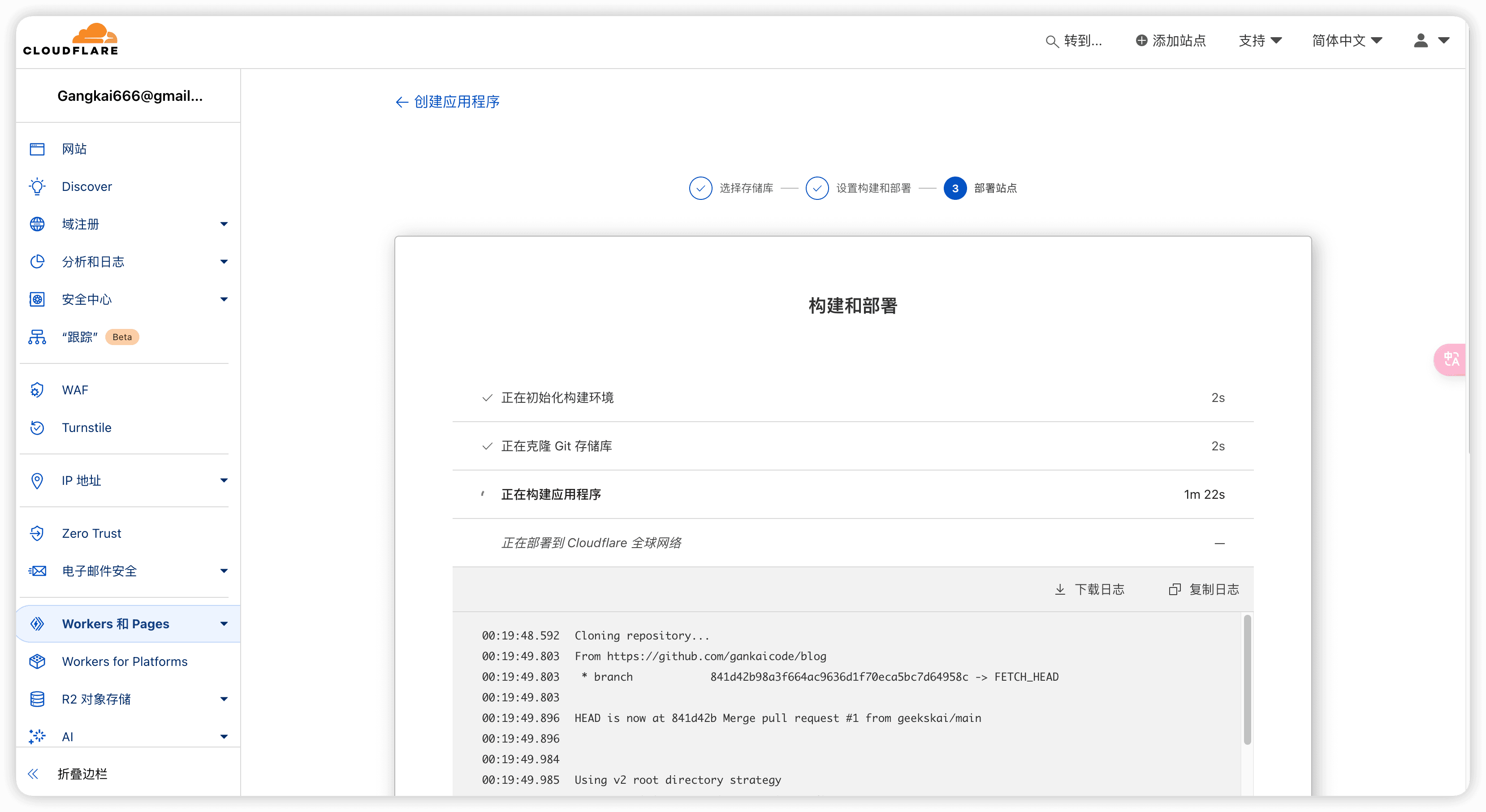
- 点击“保存并部署”之后,就能看到下面的页面,我们可以看到构建的进度,

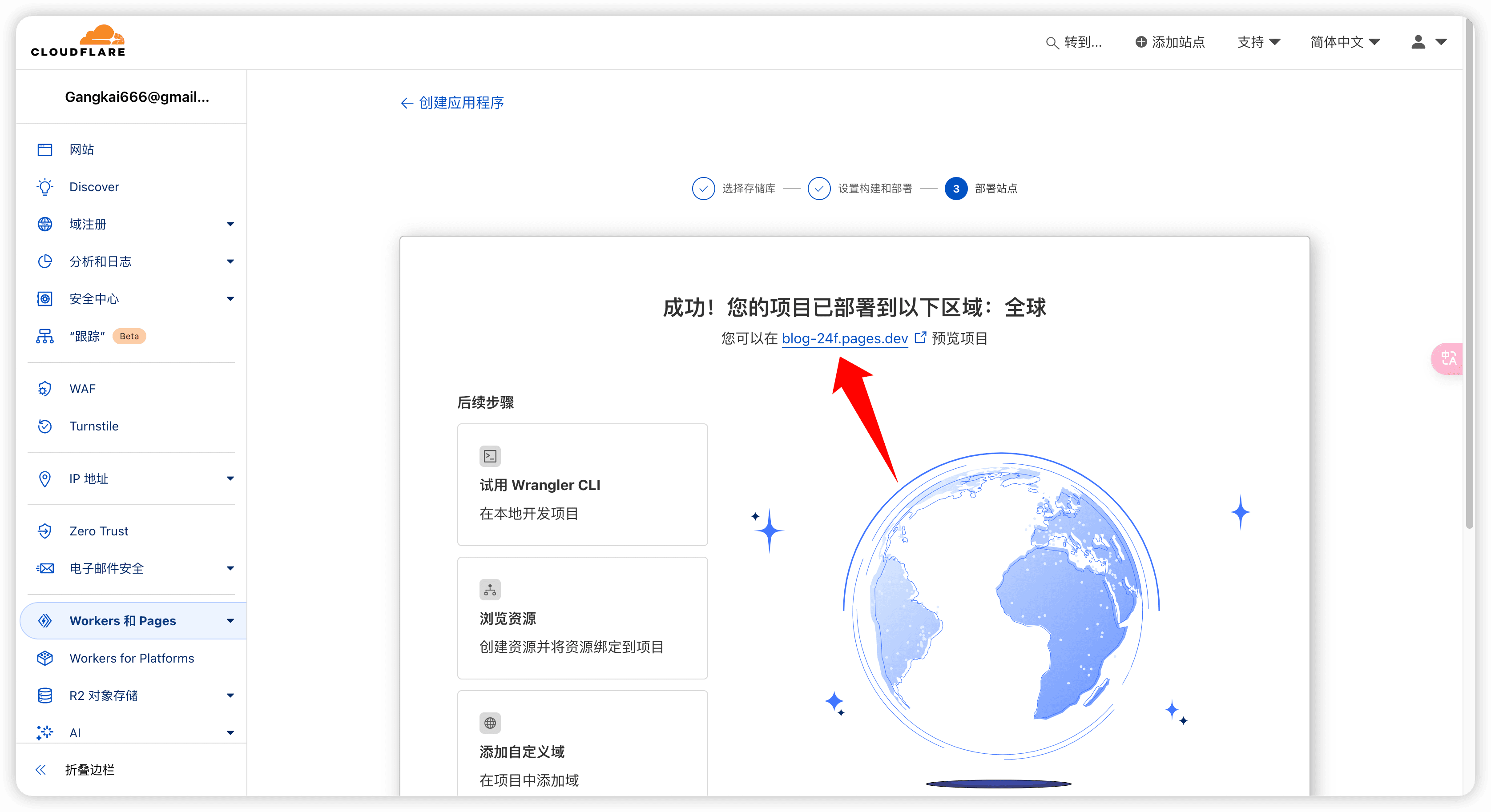
- 构建成功之后,就能看到下面的页面:

- 成功之后会生成一个链接,例如我的:https://blog-24f.pages.dev/ ,点击该链接,就能看到您的博客已经部署成功的页面,恭喜您!
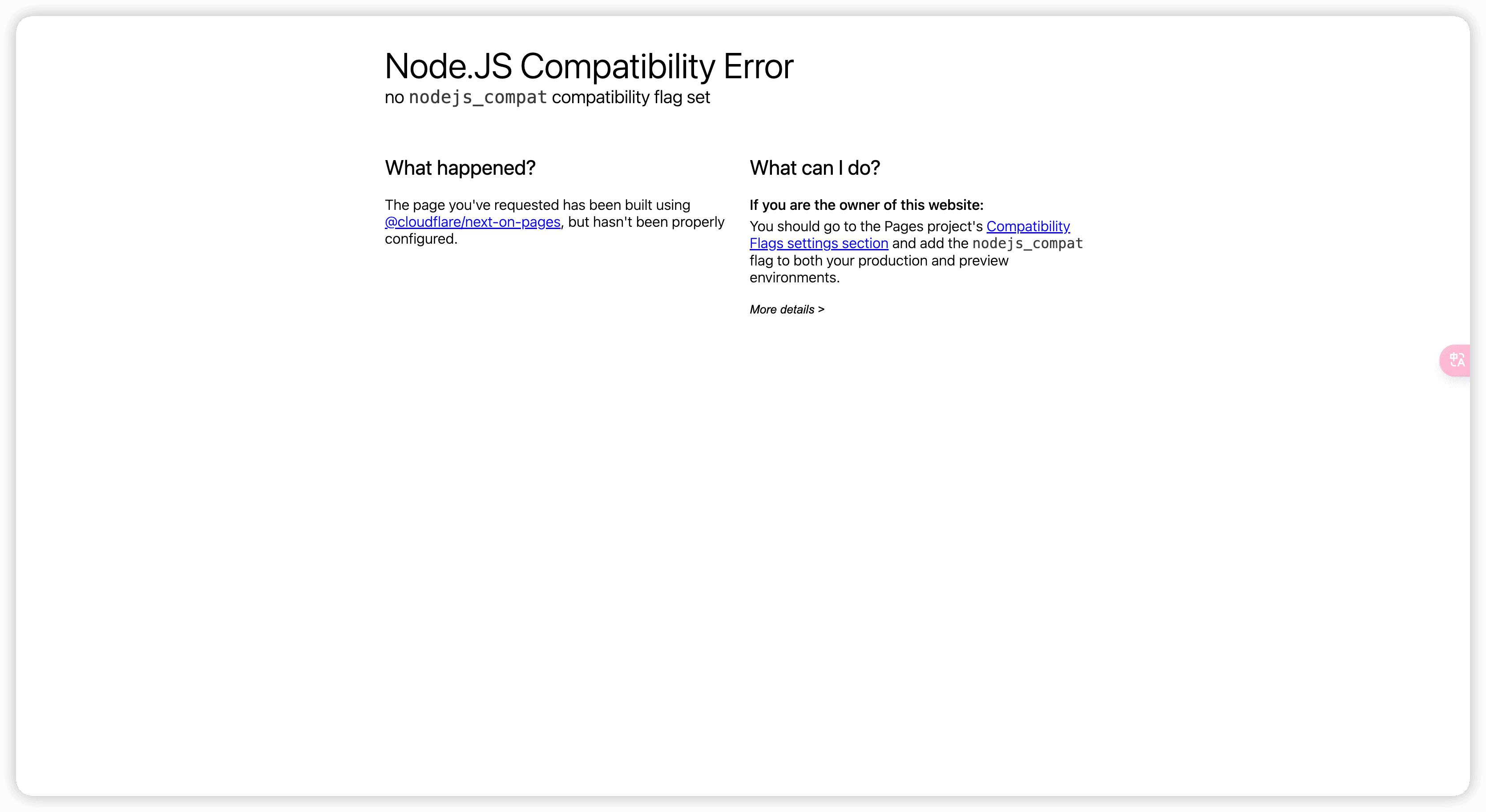
注意:如果您的博客是fork我的blog的模板,访问链接的时候,会看到如下页面:

添加兼容性标志nodejs_compat
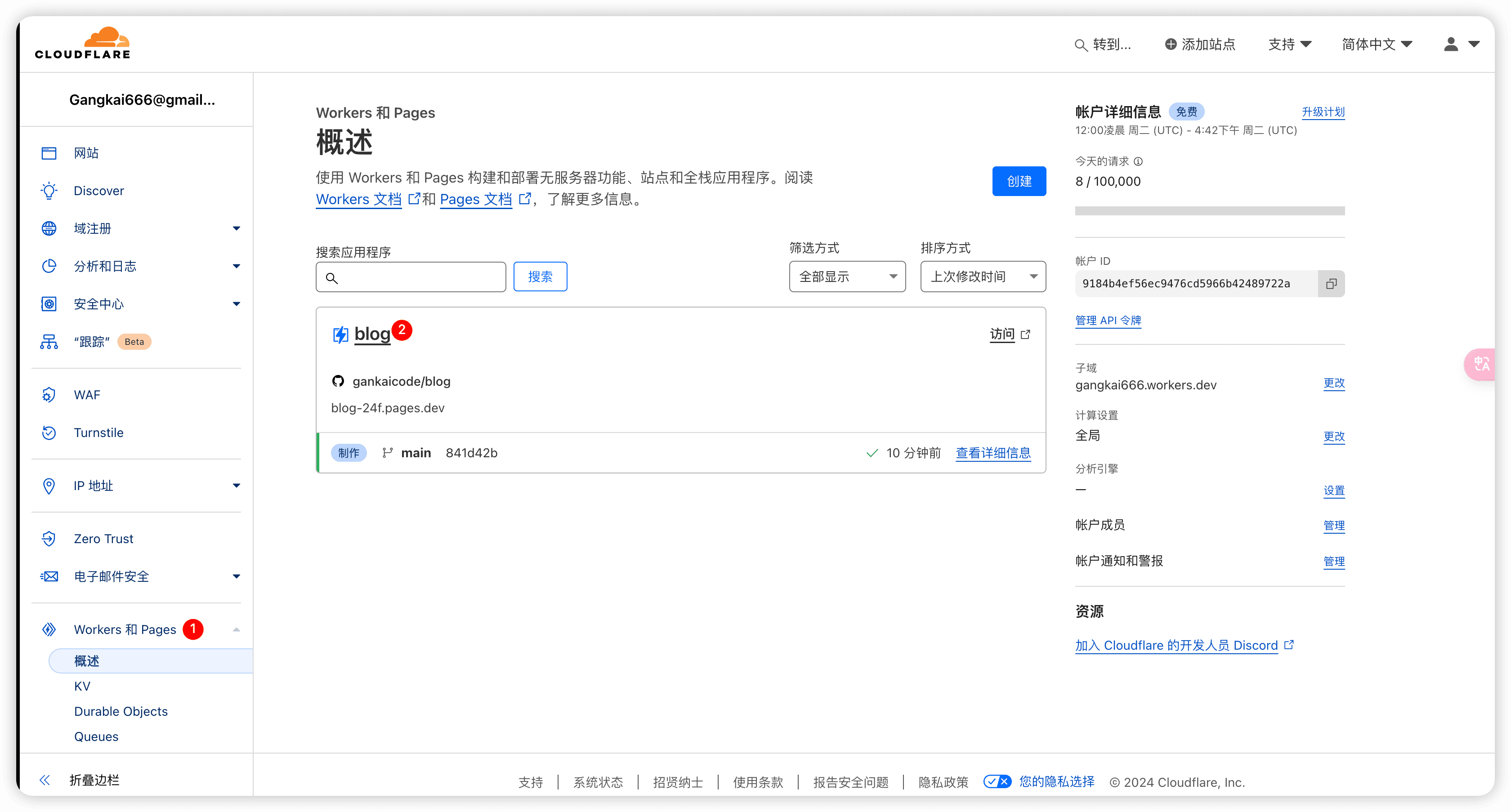
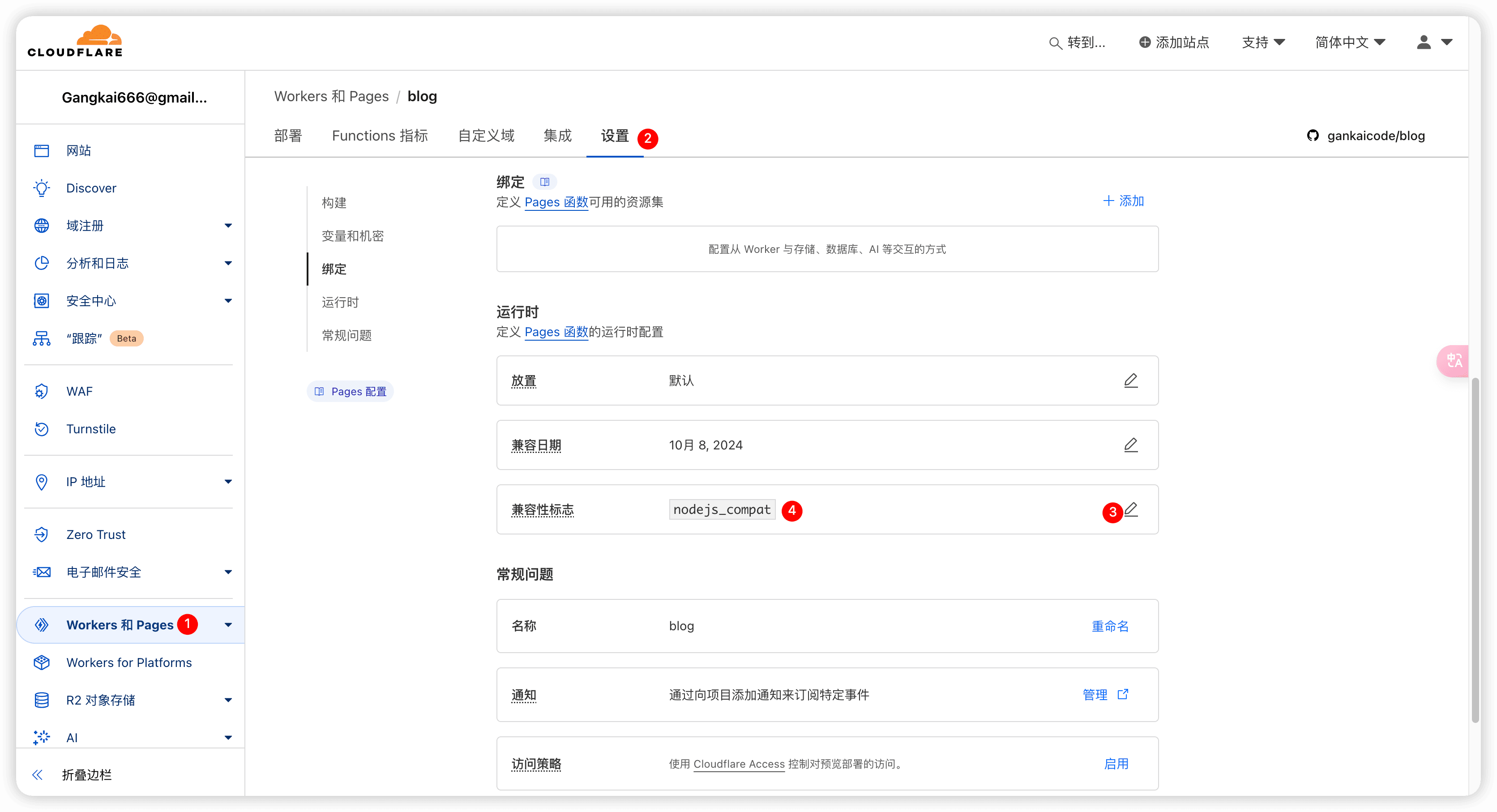
- 在左侧菜单中点击 "Workers & Pages"
- 找到并点击您的项目(blog)

- 在项目设置中,找到 "Settings" 标签
- 向下滚动找到 "Functions" 部分
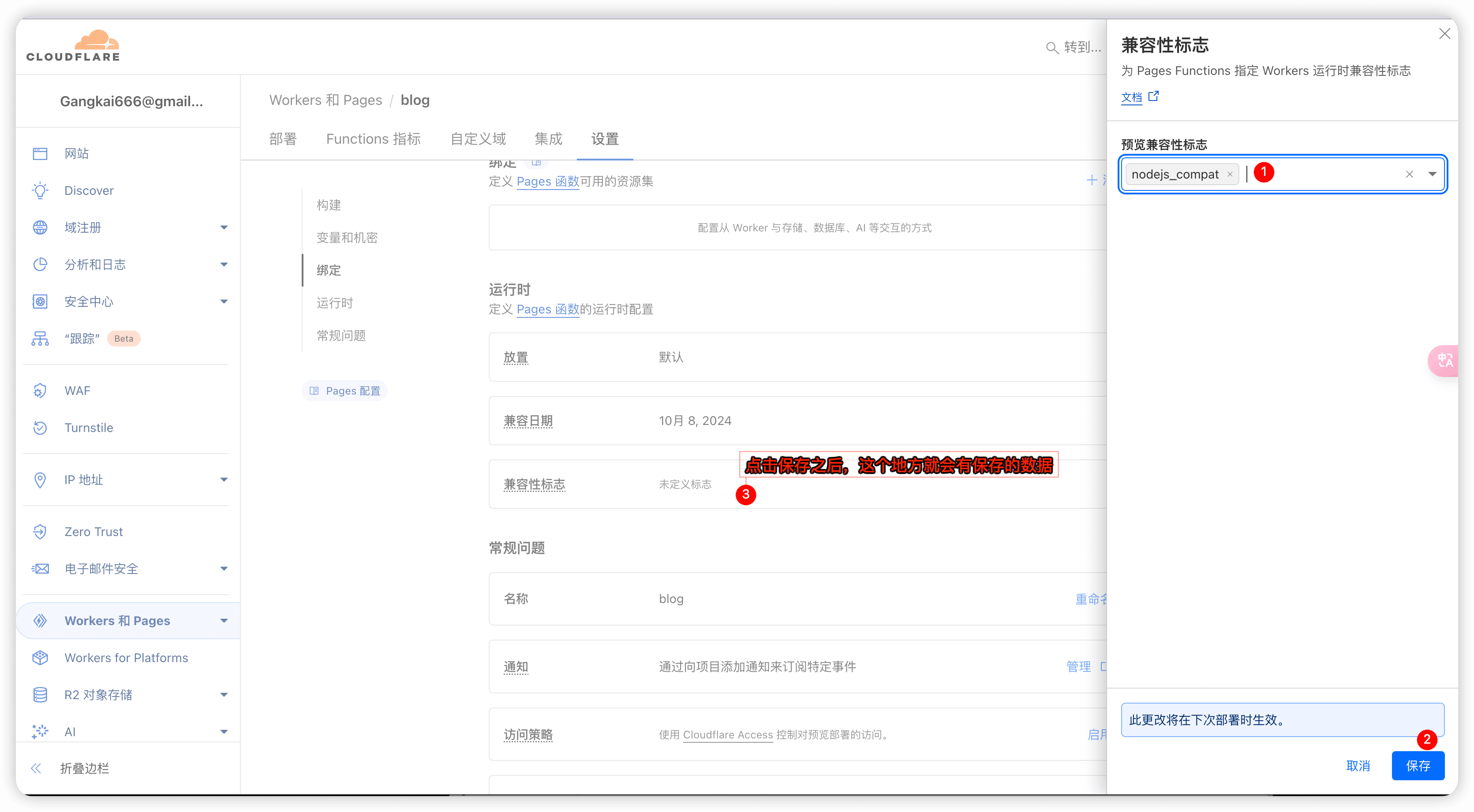
- 点击 "Compatibility flags"
- 添加 nodejs_compat 标志:
- 在生产环境和预览环境中也添加,然后点击 "保存"

- 添加成功之后,需要重新部署,转到 "部署" 标签,点击 "重新部署" 重新部署您的站点。

- 重新部署成功之后,您的博客就能正常访问了。
添加自定义域名
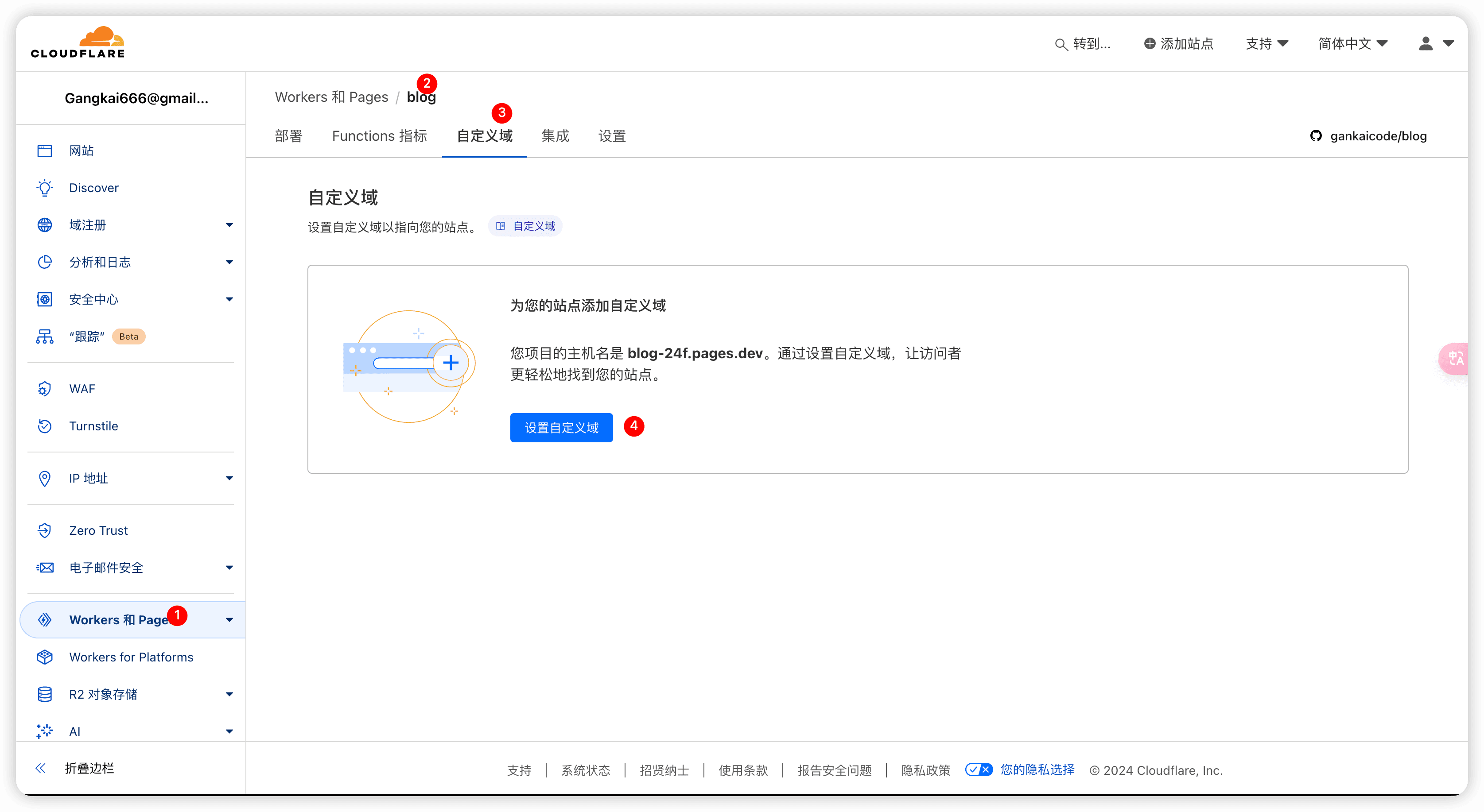
在左侧菜单中点击 "Workers & Pages"
找到并点击您的项目(blog)
找到 "自定义域名" 部分
点击 "添加自定义域名"的按钮

输入您的域名,然后点击 "继续"
在您的域名注册商中添加CNAME记录,指向您的Cloudflare Pages域名,例如:blog-24f.pages.dev
等待DNS生效,然后您的博客就能通过您的自定义域名访问了。
常见问题(FAQ)
Q1:Cloudflare Pages 是否免费?
A:Cloudflare Pages 提供免费套餐,个人博客完全够用,包含全球 CDN 与自动化部署流程。
Q2:为什么需要添加 nodejs_compat 标志?
A:当项目使用到 Node.js 相关 API 或依赖包时,需要开启 nodejs_compat,以保证 Functions 正常运行。
Q3:Cloudflare Pages 支持自定义域名吗?
A:支持。只需要在 Pages 项目中添加域名,并在域名注册商处配置 CNAME 记录即可。
Q4:部署失败最常见的原因是什么?
A:常见原因包括框架预设选择错误、依赖安装失败、未开启 nodejs_compat,或构建命令不匹配。